今天来回顾下vue项目的建立和使用,好久不用感觉不会用了。
下面两个都要全局安装
首先安装git,地址 https://gitforwindows.org/
安装node, 地址 https://nodejs.org/en/download/
查看node是否安装上
node -v
node安装完就代表你把npm安装上了,可以查看下npm的版本
npm -v
安装webpack
npm install webpack -g
安装vue脚手架全局安装 vue-cli
npm install --global vue-cli
上面的这些最好都要全局安装,否则你在别的地方会调取不到的
这样咋们的准备工作算是做好了,开始建项目了
打开git输入(下面的name是项目名,可以自己随便定义)
vue init webpack name
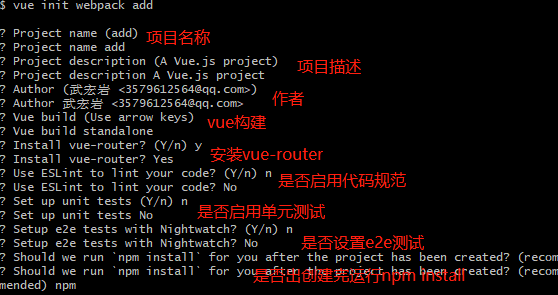
接下来需要等待出来下面的东西就行了

这样一个完整的vue项目就出来了

来了解下里面的主要文件(mian.js)
import Vue from 'vue' //引入vue
import App from './App' //引入主页面
import router from './router' //引入路由
Vue.config.productionTip = false //设置为 false 以阻止 vue 在启动时生成生产提示
// 实例化
new Vue({
el: '#app', //找到这个文件
router, //路由
components: { App }, //组件
template: '<App/>' // 模板
})
主页面(app.vue)
<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>//路由的出口(注意一定要有)
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
路由(进行主页面和子页面的连接)
import Vue from 'vue' //引入vue
import Router from 'vue-router' // 引入vue-router
import HelloWorld from '@/components/HelloWorld' // 子组件的路径
Vue.use(Router)// 全局注入插件
export default new Router({
routes: [
{
path: '/', //根目录下
name: 'HelloWorld',//名称
component: HelloWorld //组件名
}
]
})
子页面(随便写写就行了,但注意)
子页面最外层上一定要是这样的格式,要有template和div后在里面去填写内容
<template>
<div class="hello">
</div>
</template>
<script>
</script>
回顾一下,一直不用回忘