2019独角兽企业重金招聘Python工程师标准>>> 
今天遇到一个效果,就是有两张图片,一张在前,一张在后。当滑动滚动轴向下拉动时,第一张图片是保持不动的,而第二张图片直接覆盖第一张图片。我们首先看下图:

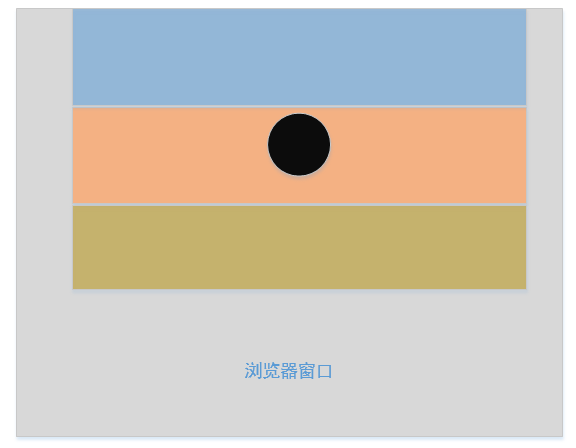
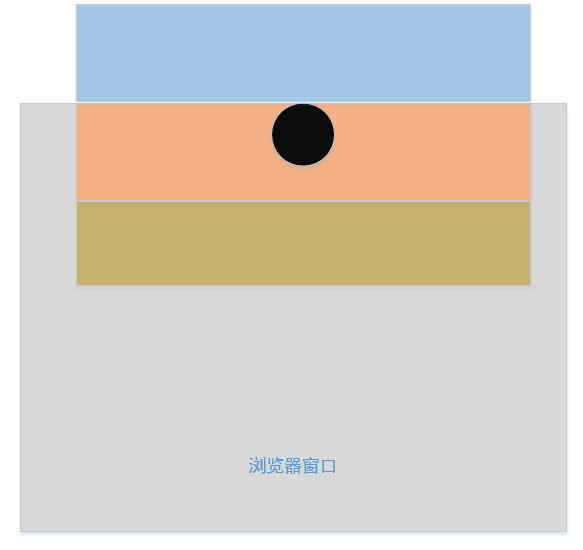
灰色代表浏览器窗口,然后分别有3个div,第二个div中放入背景图,黑色圆球就代表背景图。
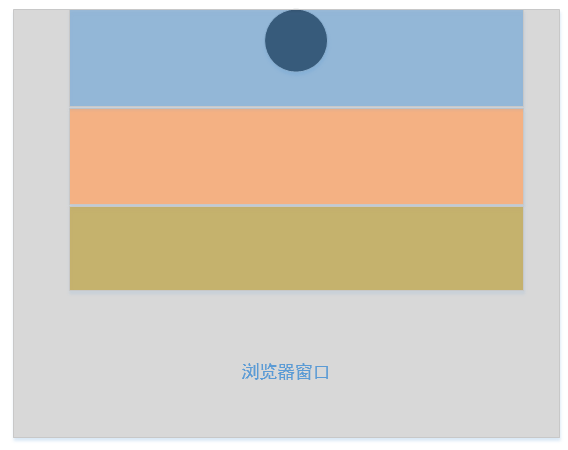
此时,如果给第2个div加入background-attachment:fixed属性,则会变成如图所示:

背景图跑到了浏览器窗口的最顶部。此时,背景图脱离了第二个div,可以说和第二个div几乎没有任何联系了,而是以视角进行定位。
啥叫以视角进行定位了,我们啥时候对背景图定位了?我们在设置了背景图的时候,是不是设置了background-position属性,这个就是对背景图进行定位了。什么?没写这个属性?没关系,即使没写,这个属性也有个默认值,即left top,视角的左上角。
注意,当黑色圆球背景图设置了background-attachment:fixed属性后,实际上是被第一个div覆盖的。为了方便演示,设置了第一个蓝色div的透明度。
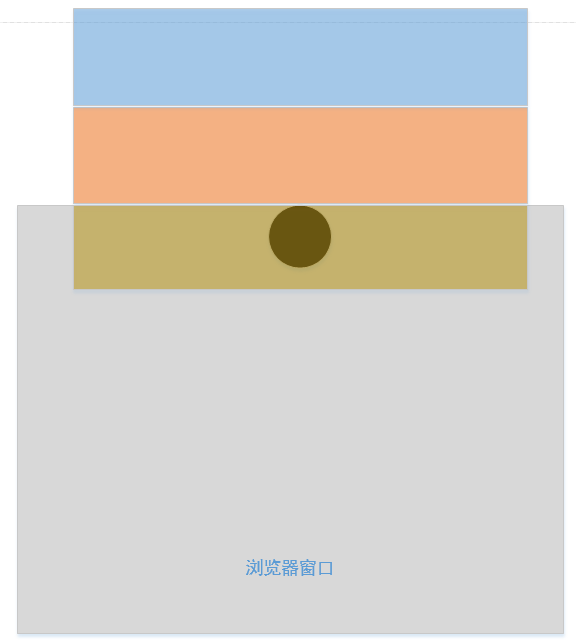
当滚动轴向下拉时,只有第二个div经过的区域,黑色圆球可以正常显示(黑色圆球背景图隶属于第2个div,和第2个div中的内容属于同一级,因此均能显示。而其他div经过背景图时,会覆盖住),如图:

注意,黑色圆球背景图此时是全黑,不是因为第2个div设置了透明度才显示的
继续向下拉,第3个div也会覆盖,如图

这样,在视觉上就仿佛前一张图片未动,而后一张图片直接覆盖在其之上了。